
Windows11 の Clipchamp で動画のフェードイン・フェードアウトをする方法を解説します。
動画の始まりや終わり、動画の切り替わりにフェードインやフェードアウト処理が行われ、動画編集の基本テクニックです。
Clipchamp でも簡単に行う事ができます。
Clipchamp は Windows11 に標準インストールされている動画編集ソフトです。
フェードイン・フェードアウトをするには?
Clipchamp のフェードイン・フェードアウト処理は2秒までという制限があります。

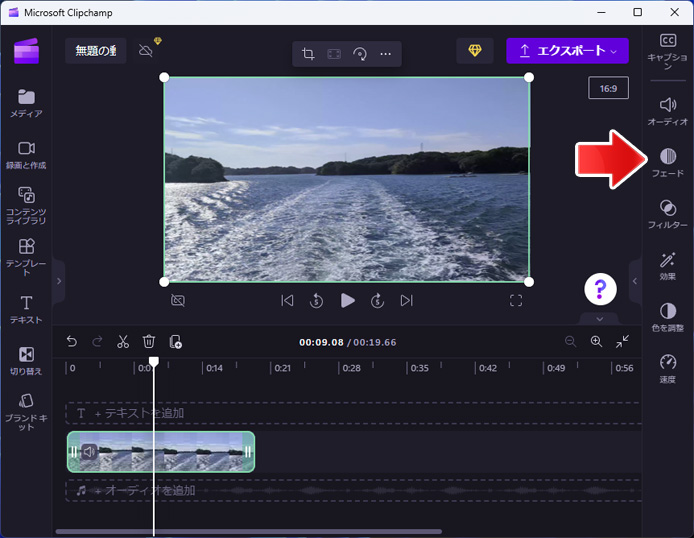
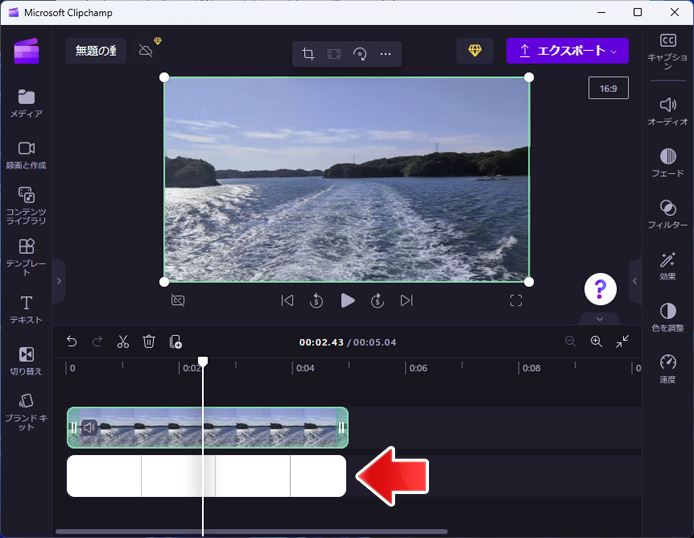
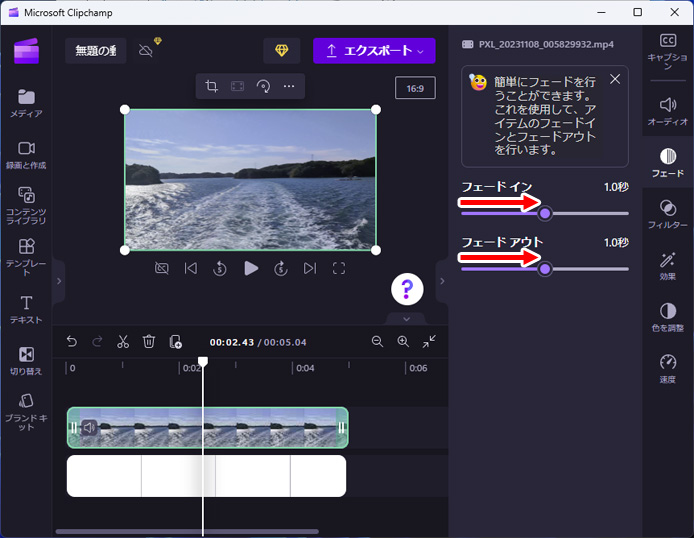
タイムラインに配置した動画を選択して、右側のメニューからフェードボタンを押します。

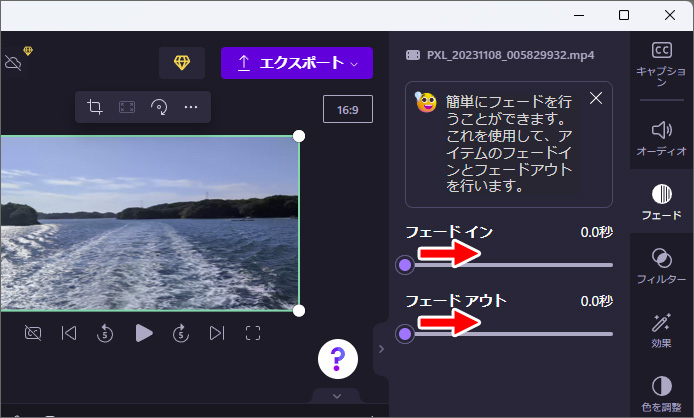
フェードイン・フェードアウトのスライダーを右へ動かします。
0.1秒刻みで最大2秒まで設定できます。
これだけで動画のフェードイン・フェードアウト処理ができます。
完成した動画がこちらです。
白くフェードイン・フェードアウトをするには?
上の動画では黒背景からフェードインが始まり、黒背景にフェードアウトします。元々背景が黒だからです。
しかし、動画によっては白いフェードイン・フェードアウトを使いたい事もあるでしょう。
ひと手間加えることで、白いフェードイン・フェードアウトを行う事ができます。
白い背景画像を作る
まずは真っ白な背景画像を作ります。フルHD で書き出すならサイズは「1920 × 1080」です。
ペイントでも作る事ができます。

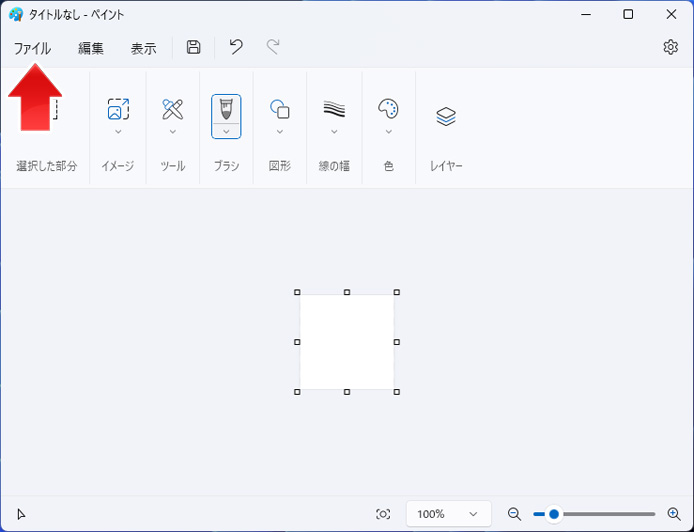
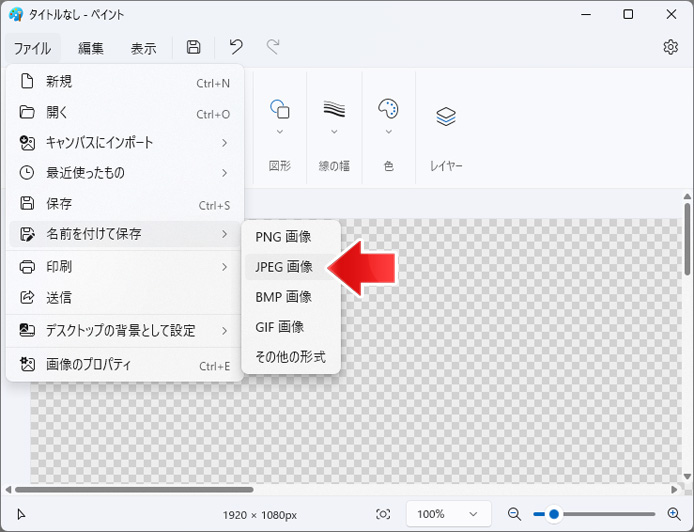
ペイントを開いたら、ファイルメニューを開きます。

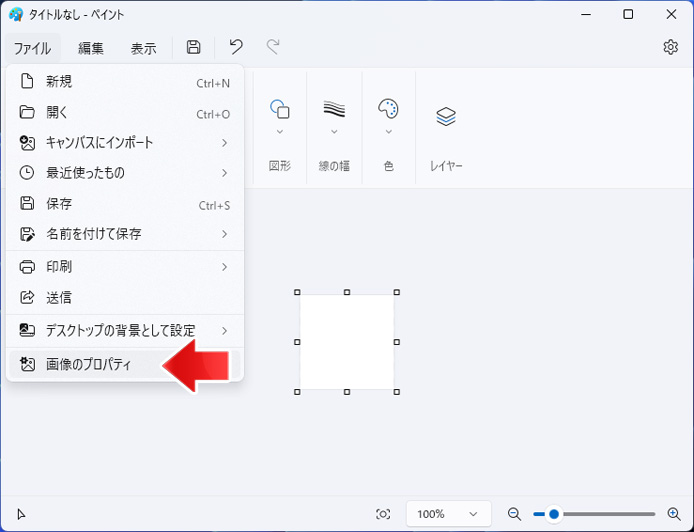
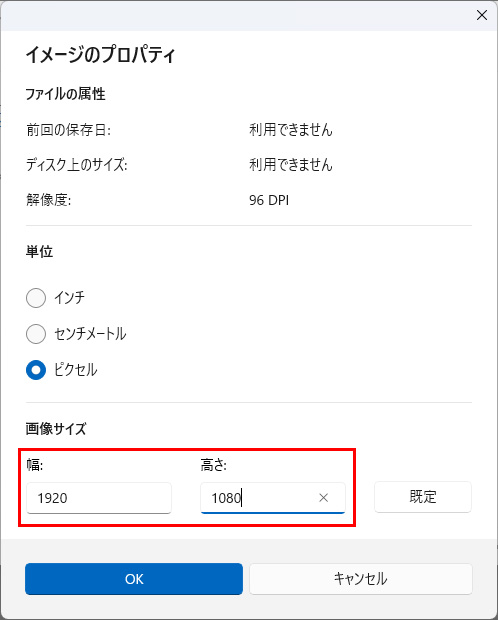
メニューの中から、画像のプロパティを選択します。

画像のサイズを幅1920、高さ1080に設定して OK ボタンを押します。

名前を付けて保存から、JPEG 画像で保存します。
これで真っ白な画像が保存されます。
白い画像を読み込む

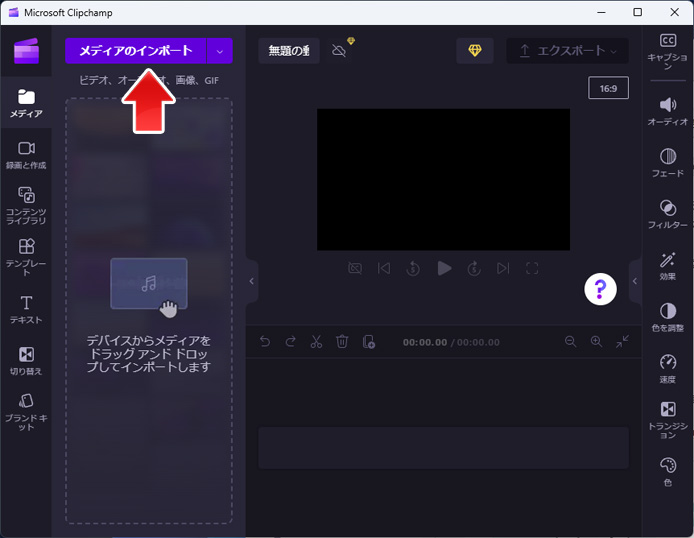
メディアのインポートボタンを押して、作成した真っ白な画像を読み込みます。

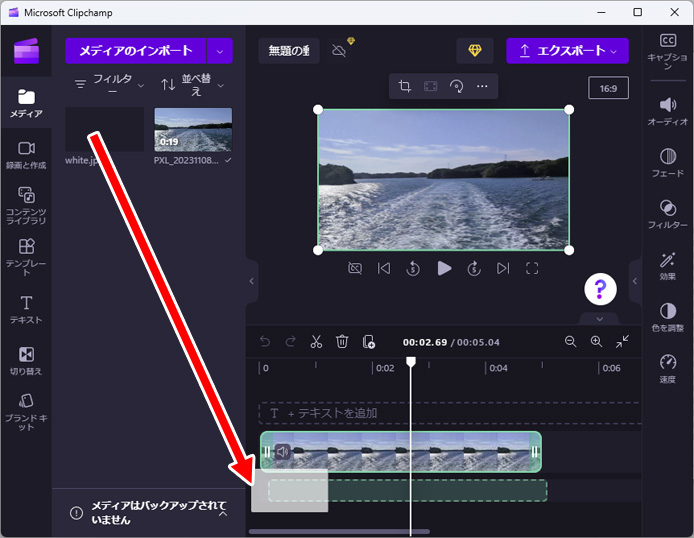
真っ白な画像をタイムライン上の動画の下へ、ドラッグアンドドロップします。

動画の下に真っ白な画像が挿入されました。

上の動画に対して、フェードインとフェードアウトを設定します。
完成した動画がこちらです。
白いフェードインとフェードアウトにする事ができました。
関連記事
Clipchamp で音楽をフェードイン・フェードアウトするには?
