
Clipchamp で動画にカウントダウンを作る方法を解説します。
映画の予告編や結婚式用の動画などで、動画の始まりにカウントダウンがしばしば用いられます。
Clipchamp でも簡単なカウントダウンタイマーを作る事ができます。
目次
カウントダウンタイマーを作るには?

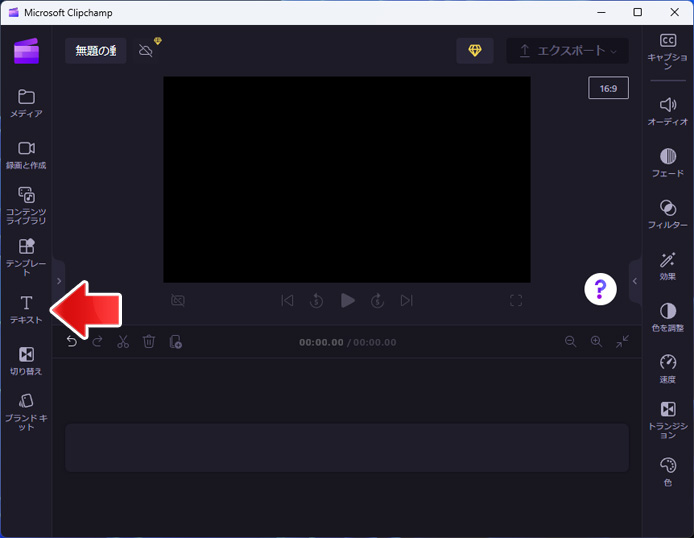
左側のメニューより、テキストボタンをタップします。

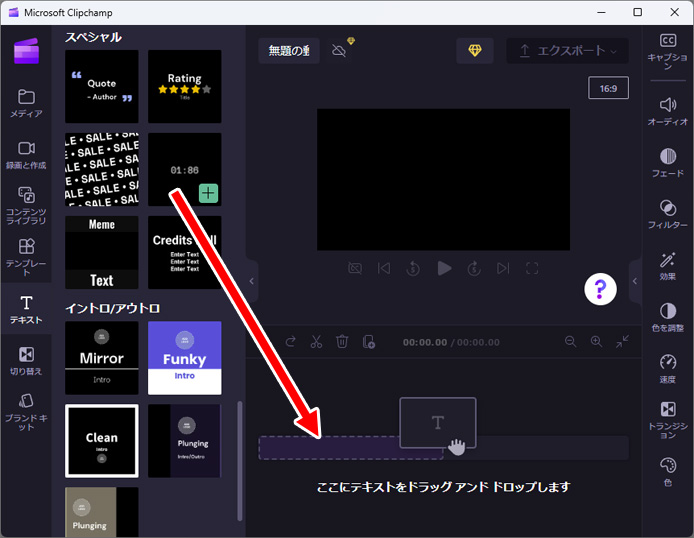
スペシャルの中にあるカウントダウンタイマーを、タイムラインにドラッグアンドドロップします。

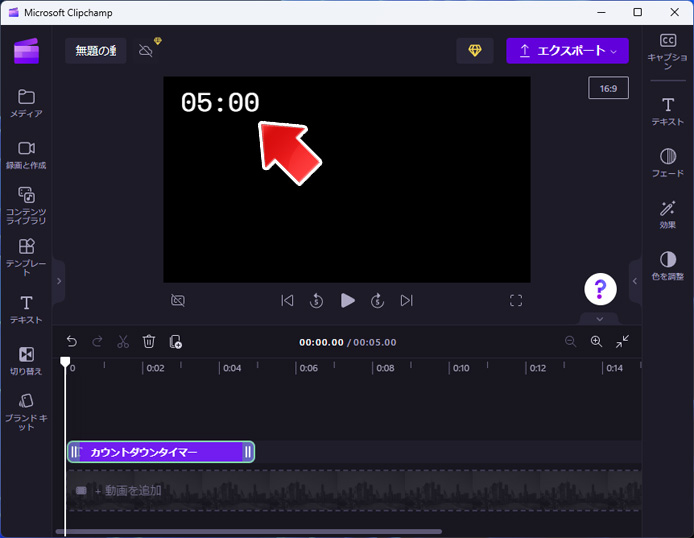
動画にカウントダウンタイマーが追加されました。

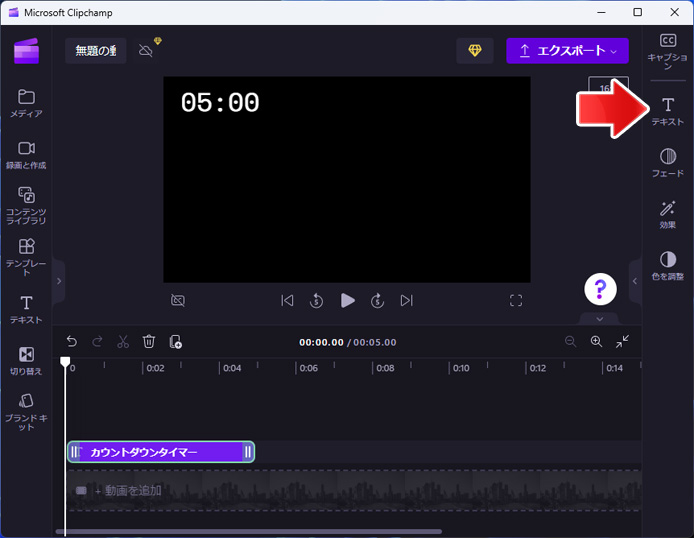
追加したカウントダウンタイマーを選択した状態で、右側のテキストボタンを押すと設定を変更できます。
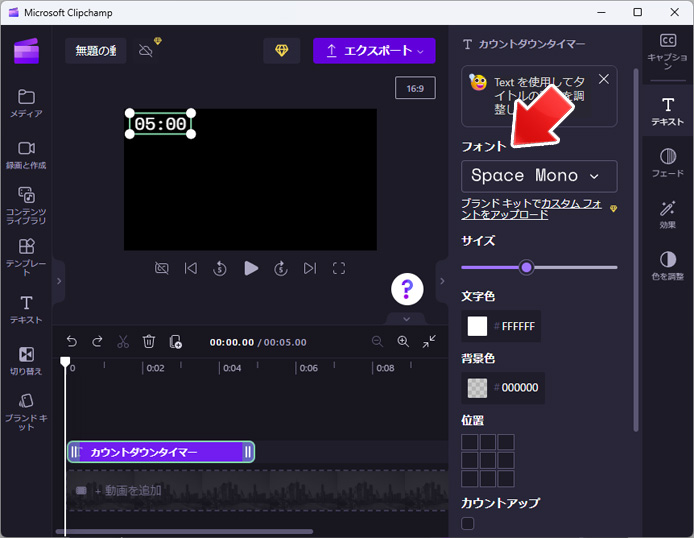
フォントの変更
カウントダウンタイマーに使われる文字の書体を変更できます。

フォントのメニューから、お好みのフォントを選択してください。
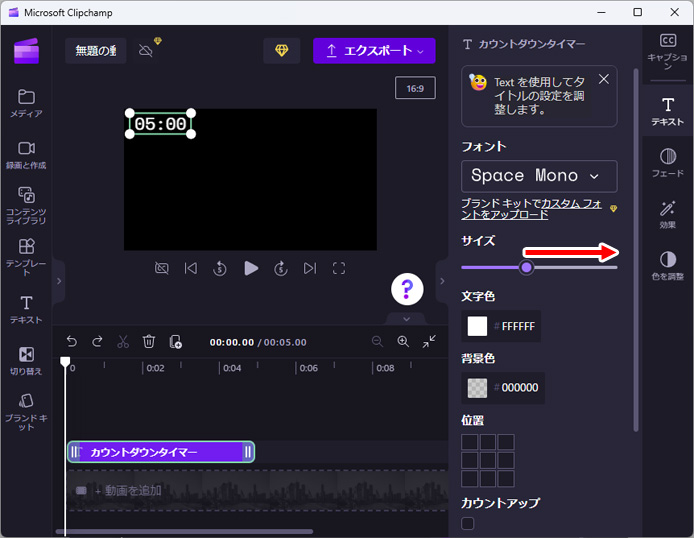
文字サイズの変更

サイズのスライダーを動かすことで、文字サイズを変更できます。
- 左へ動かす:文字サイズを小さく
- 右へ動かす:文字サイズを大きく
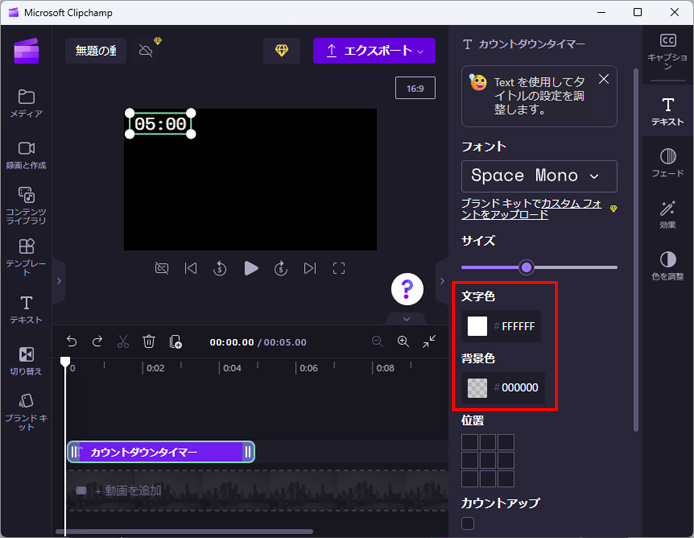
文字色・背景色の変更

文字色、背景色のボタンを押して、カラーパレットから色を選択します。

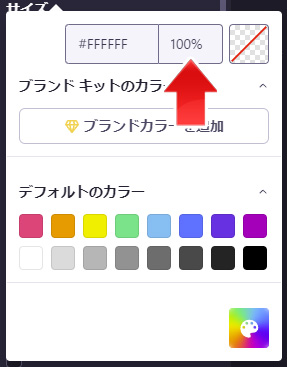
パーセントの数値を変更すると、透明度を変更できます。
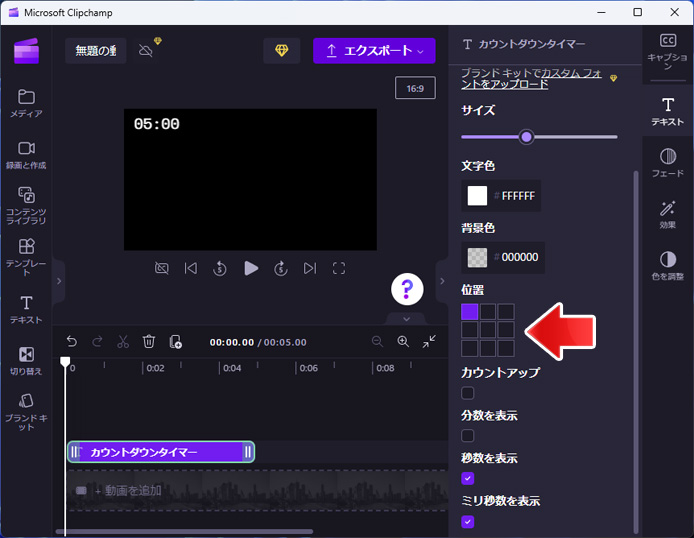
位置の調整

位置の9つのボタンのいずれかを押すことで、位置を変更できます。動画の中央に置きたければ、真ん中のボタンを押します。
マウスでドラッグして自由に位置を調整する事もできます。
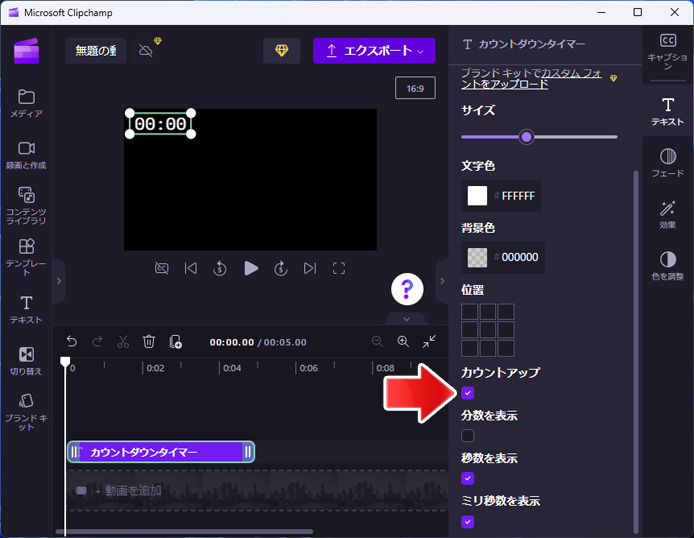
カウントアップしたい

0に向かっていくのではなく、0から数を増やすカウントアップをしたい場合、カウントアップのチェックボックスをオン☑にします。
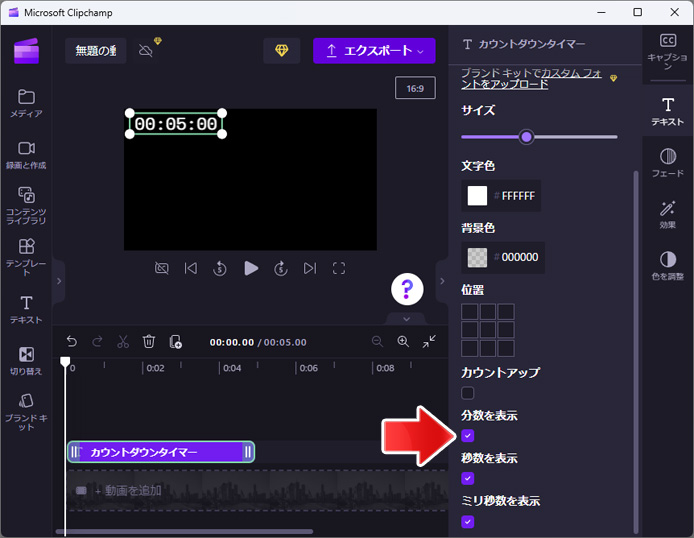
1分以上のカウントダウン

1分以上のカウントダウンをしたい場合、分数を表示のチェックボックスをオン☑にしておきましょう。
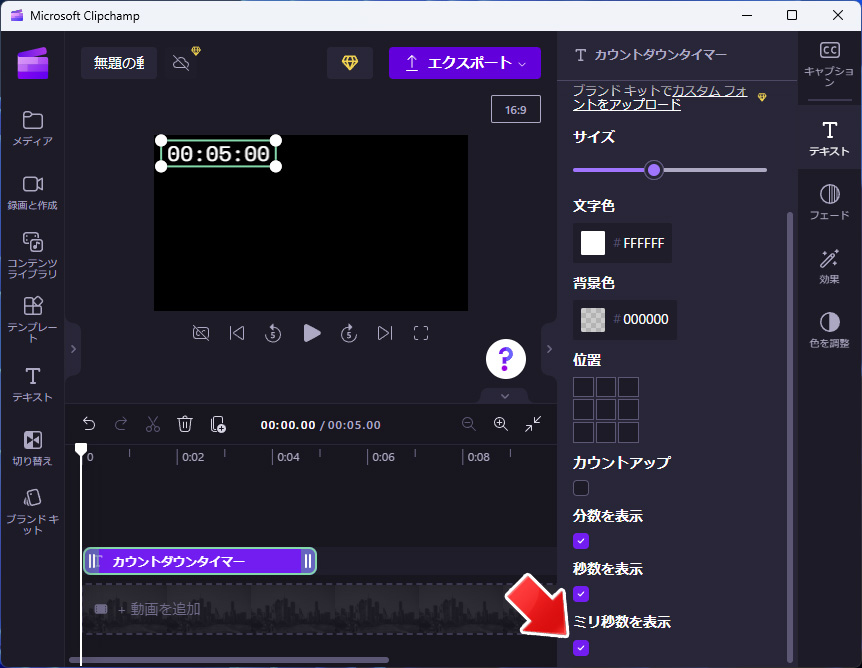
ミリ秒の表示・非表示

ミリ秒を表示/非表示の設定もできます。
- オン☑:ミリ秒を表示
- オフ:ミリ秒を非表示
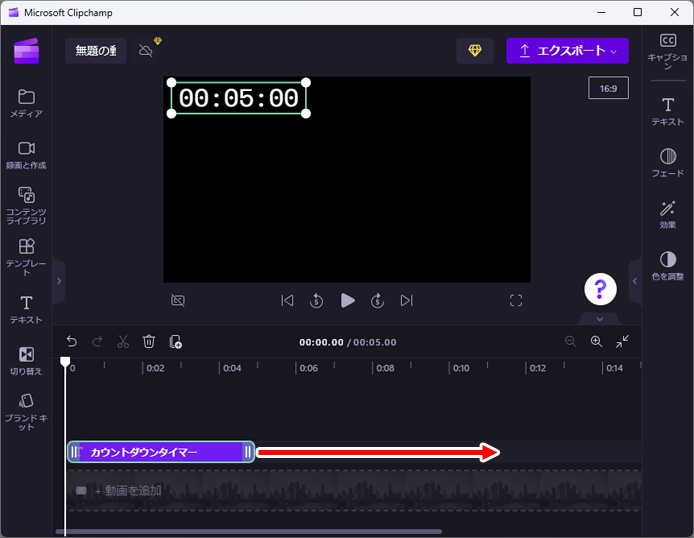
カウントダウンの長さを変更

タイムラインでカウントダウンタイマーを伸ばすと、カウントダウンも長くなります。
カウントダウンの素材を利用する
上で紹介した方法では、シンプルなテキストのカウントダウンしか作れません。
カウントダウンの素材を利用して、オシャレなカウントダウンを実装する事もできます。

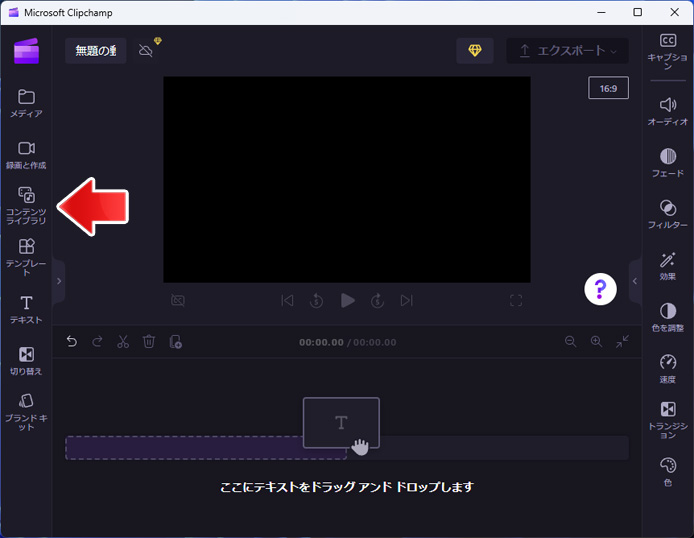
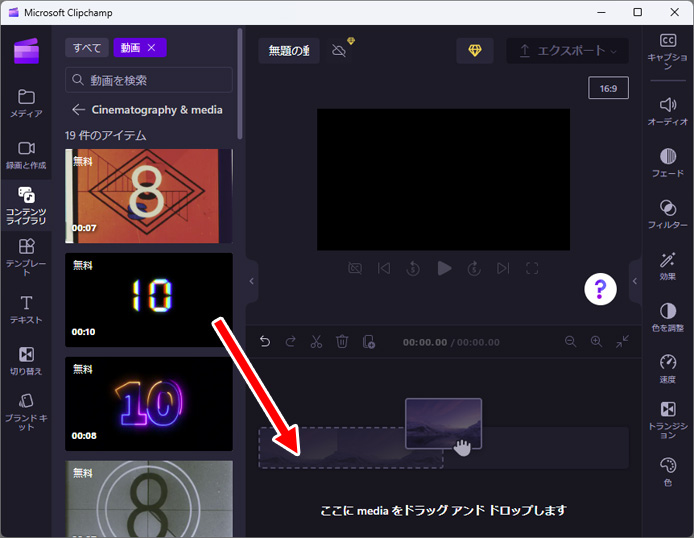
左メニューより、コンテンツライブラリボタンを押します。

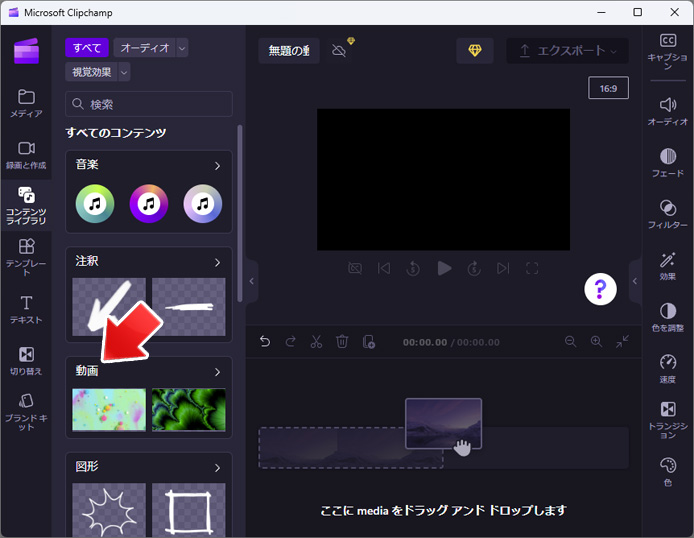
動画を選択します。

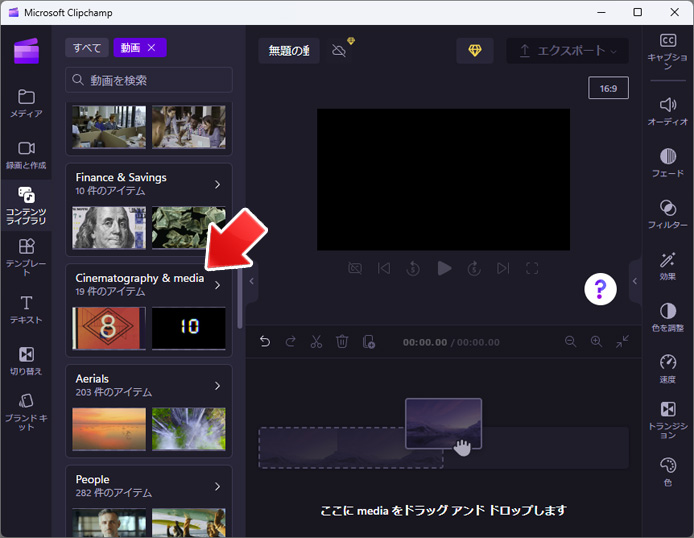
下の方へスクロールして Cinematography & media を選択します。

お好みのカウントダウン素材をタイムラインにドラッグアンドドロップします。
※カウントダウン素材の場合、秒数変更など細かい設定はできません。
関連記事
動画にフィルム風ノイズ加工でレトロ感を演出するには?
